The growth of image SEO signifies a change in how digital strategists think about search and visual content. Whether it’s because of Google’s shift in image search, or simply that the digital space continues to become more visual, here’s what you need to know about nailing your visual presence for SEO.
Why is image SEO important?
Image optimization can boost your SEO efforts, site speed, accessibility, and user experience. For these compelling reasons, we’ve laid out the following best practices to help you audit your current visual content status, build a strategy, and improve on-page performance in the coming year.
Image SEO best practices
Relevant Images
First off, it is important to select and/or create images that make sense for your needs. For SEO purposes, an image and the web copy or article content should support each other. Relevant image-specific copy will boost the visual asset’s performance Plus, having a contextual image will help the users understand the context of the content ensuring a more cohesive message is shared with the reader.
Image File names
You want Google and screen readers to know what your image is. Simply match the image name to what the image is. Be sure to use a SEO-friendly naming convention. File names should be lower case and words should be separated with hyphens.

Image Dimensions
Images should be sized to fit the size requirement of the platform you are using. Meaning, if you have a 250px by 350px spot for an image be sure to resize it to that aspect ratio. Allowing HTML/CSS resizing is not the best practice. When you allow this the image simply shrinks, but the actual file will still be the original size. This could impact overall page load performance.
Image File Size
A smaller file size helps with page-load times. There’s not a standard size your images should be, but they should be as small as possible without affecting the quality. As long as you keep the majority of images under 500kb, depending on the dimensions, you shouldn’t impact load times.
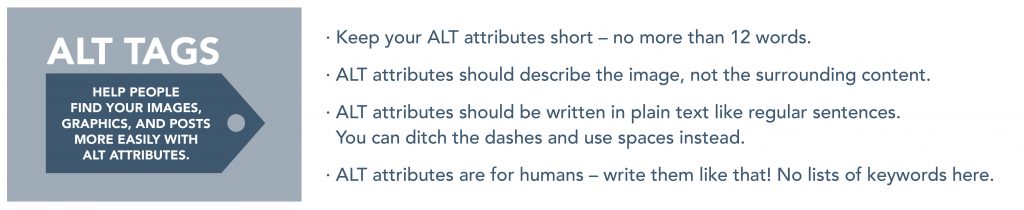
Image Alt Tags
Optimizing your ALT tags will ensure search engines are able to read and understand the contents of the visual content on your website more easily.
Image Captions
Image captions can be added to give context. Add captions where it would help the reader, or assist in discovery and understanding. If it visually clutters up the page or repeats the same text in the rest of the content, it is best to leave it off.
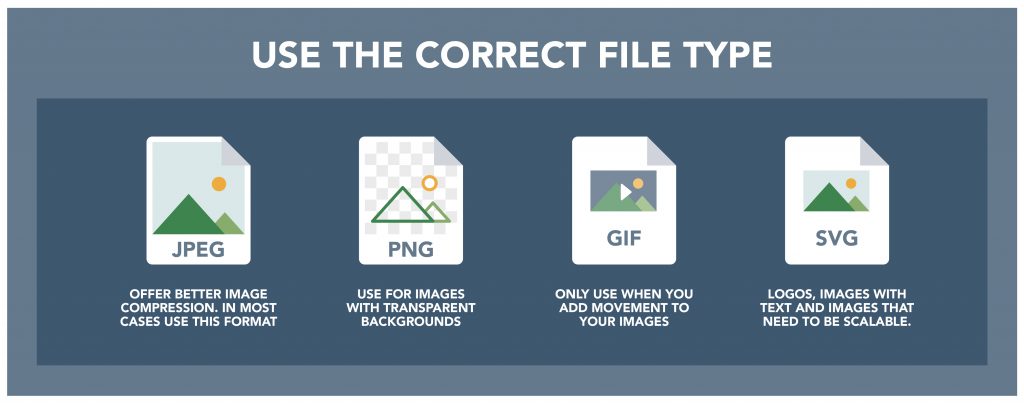
Use the correct image file type
Use our image type cheat sheet to make sure you’re using the right kind of image file every time.
Curious about SVGs?
A Scalable Vector Graphic (SVG) is an image format used to display a variety of graphics on the web and other environments. SVGs are nothing more than simple plain text files that describe lines, curves, shapes, colors, and text. SVGs let Google read the copy on an infographic, and therefore theoretically helps things rank better, faster.
What you need to know about Google Image Search
In 2018, Google Images dropped the ‘view image’ button. Now users have to click on an image in order to “visit” it. This change increased traffic coming from Google Images.
With images accounting for one-third of all searches and 12.5% of SERPs showing image pack results, Google Image rankings are more and more important.
Following the best practices above will help your images rank higher in search engines. Another benefit? Google Image Search doesn’t frown on duplicate content. This means you can feel free to get permissions for great images or infographics and ensure you have the strongest, most optimized page. By implementing best practices and ensuring your images are well optimized you will likely be able to surpass others using the same image.
How to see traffic coming from Google Image Search
Okay, so you’ve been optimizing your images and following image SEO best practices. But, how do you know if it’s working? Here are just a few ways you can start benchmarking your progress.
Google Analytics
- Go to Acquisition -> All traffic -> Source/Medium -> Search for images
- This will show the traffic coming from Google Images. To see which image is driving the traffic, click on the source/medium, then go to the secondary dimension select landing page.
Google Search Console
- Search type: Image
- Examine queries, pages, and devices to learn more about where your image searchers are coming from and what they’re looking for.
Where to find great stock images and videos for your website
Finding great stock images can be tough, and we’re here to help you get the images you need to either expand key pages on your website or build new content around what your audience cares about.
Here are some resources we use to help supplement our original photography and graphics:
Pexels
Pexels offers images, videos, and more free of charge.
Unsplash
A wealth of high quality images, often curated into collections and easily accessible via search.
Pixabay
Free stock image site with a variety of images, illustrations, and videos.
The Stocks
This site lists multiple areas to find images. Be sure to check the individual site for permissions.
Flickr
Most images require attribution. Be sure to check the image is okay for your usage needs and you attribute the user correctly.
Stocksy
Paid site with beautiful images for the right projects.
Using images to improve SEO is an excellent way to get ahead of the game in 2019. We hope our tips and best practices help you get started. If you have any questions, or want to work together to make the improvements we’ve discussed, feel free to reach out for a free consultation.