Browser extensions are the unsung hero for increasing your productivity and making workflows easier. There are hundreds, if not thousands, of Chrome Extensions ranging from games, education, entertainment, and productivity apps. Designers and developers no longer have to inspect elements or look into the code to find fonts, colors, or download full web pages. While these help designers and developers, they can aid to streamline any marketing workflow.
Below are a few tools our design team uses in our day-to-day:
Window Resizer
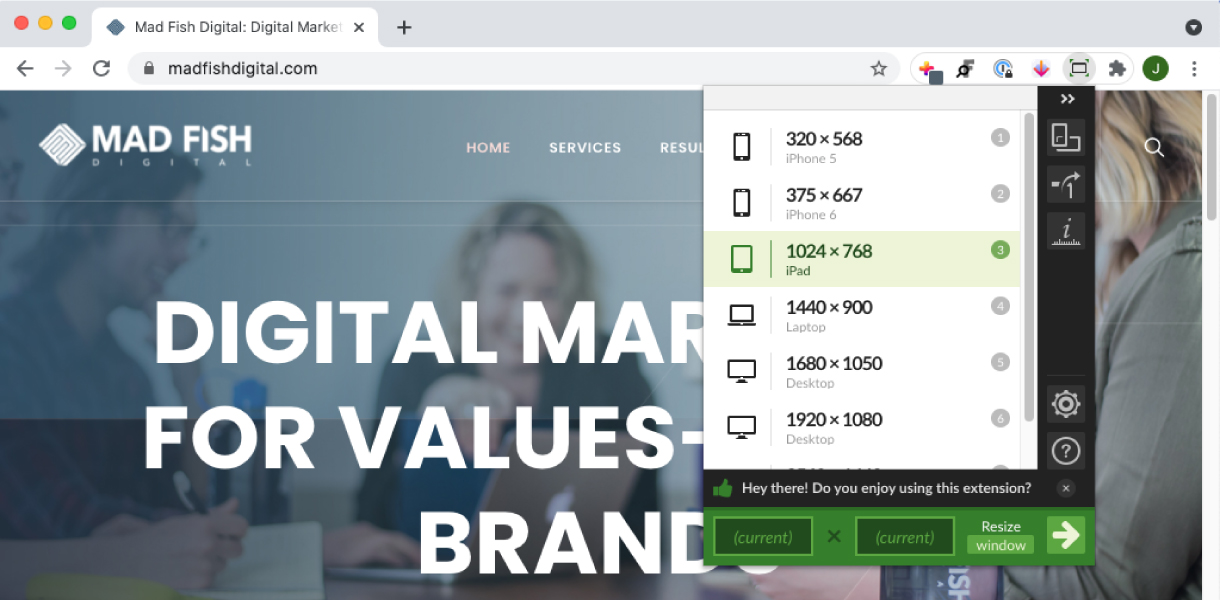
 What it is: Window resizer is what it says in the name. Window Resizer allows you to view a webpage at different dimensions and browser sizes. It provides a nice drop-down with dimension and device options to select then it automatically resizes your open browser to the selected size.
What it is: Window resizer is what it says in the name. Window Resizer allows you to view a webpage at different dimensions and browser sizes. It provides a nice drop-down with dimension and device options to select then it automatically resizes your open browser to the selected size.
Why we use it: If you are creating a website, landing page, or have a website, you should use this type of tool. We use this tool to confirm that the web pages we create look right in all device types and dimensions. We also use it when identifying any conversion rate issues. One of the easiest places to start is testing your website in different dimensions to confirm that content isn’t lost on different devices.
GoFull page
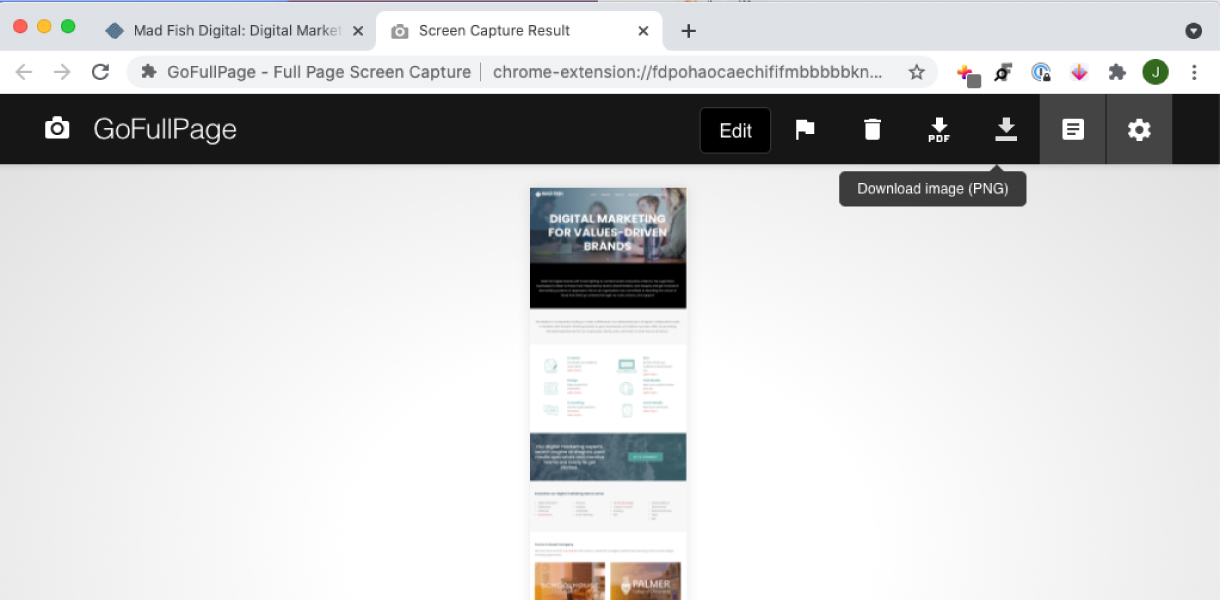
 What it is: This tool allows you to take full screenshots of any webpage and download it as a PDF or jpg file.
What it is: This tool allows you to take full screenshots of any webpage and download it as a PDF or jpg file.
Why we use it: We use this for multiple purposes. We might record pages we are working on to compare before and afters. Another use is to send screenshots to team members or clients to review, or saving information as a PDF for future information.
Image Downloader
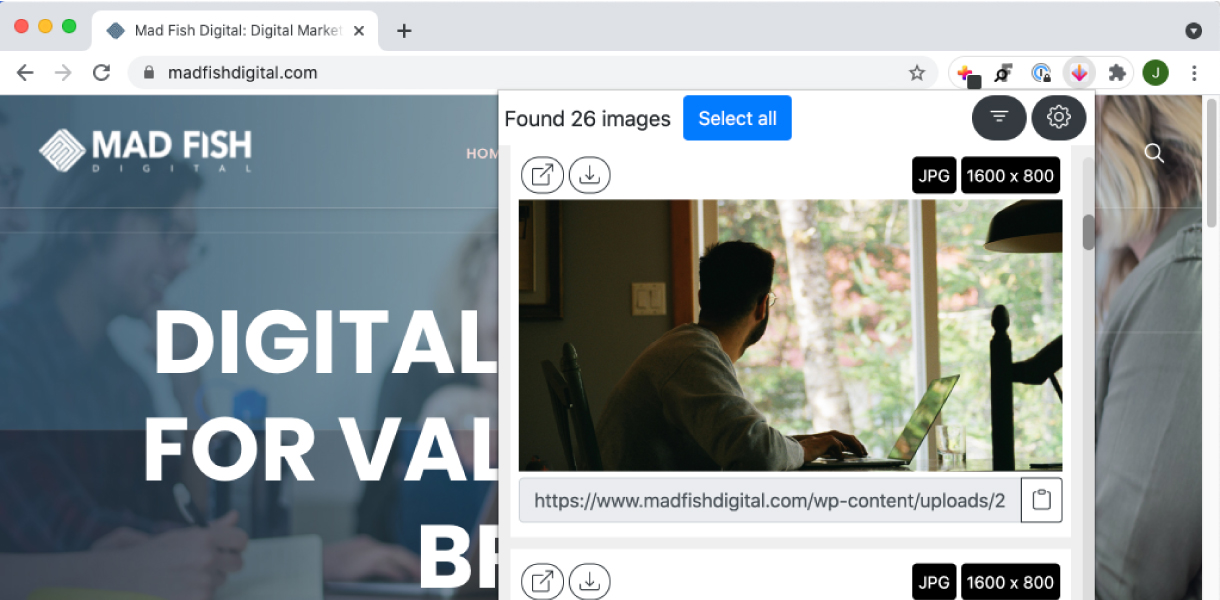
 What it is: This is a smart little tool that allows you to download any image on a webpage. While on a webpage, you click the extensions and it provides you a list of all of the images on the page with an option to download that image.
What it is: This is a smart little tool that allows you to download any image on a webpage. While on a webpage, you click the extensions and it provides you a list of all of the images on the page with an option to download that image.
Why we use it: Not every brand has an image library to pull from, this tool makes it easy to download images, logos, or icons from the website to use for other marketing materials. This is also a lifesaver when multiple people are working on your website and forget to save the images or assets they’ve uploaded. Image Downloader allows you to download images on Flickr or an image library without having to take 2 or 3 steps to get to the download page. This is a quick and easy way to download the image you need.
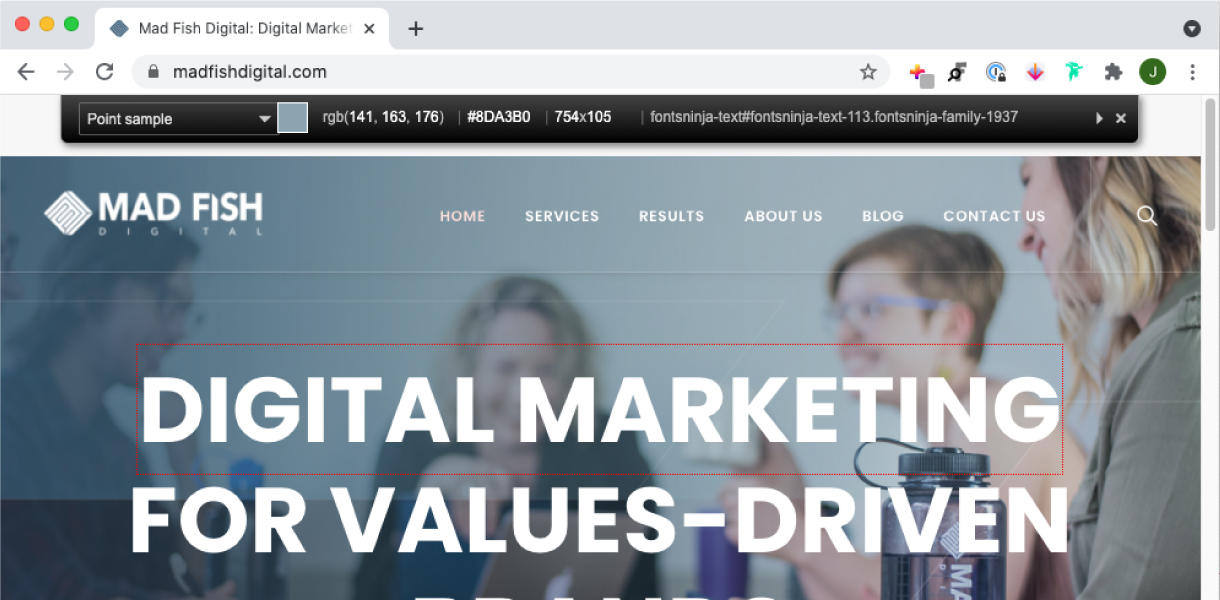
Fonts Ninja
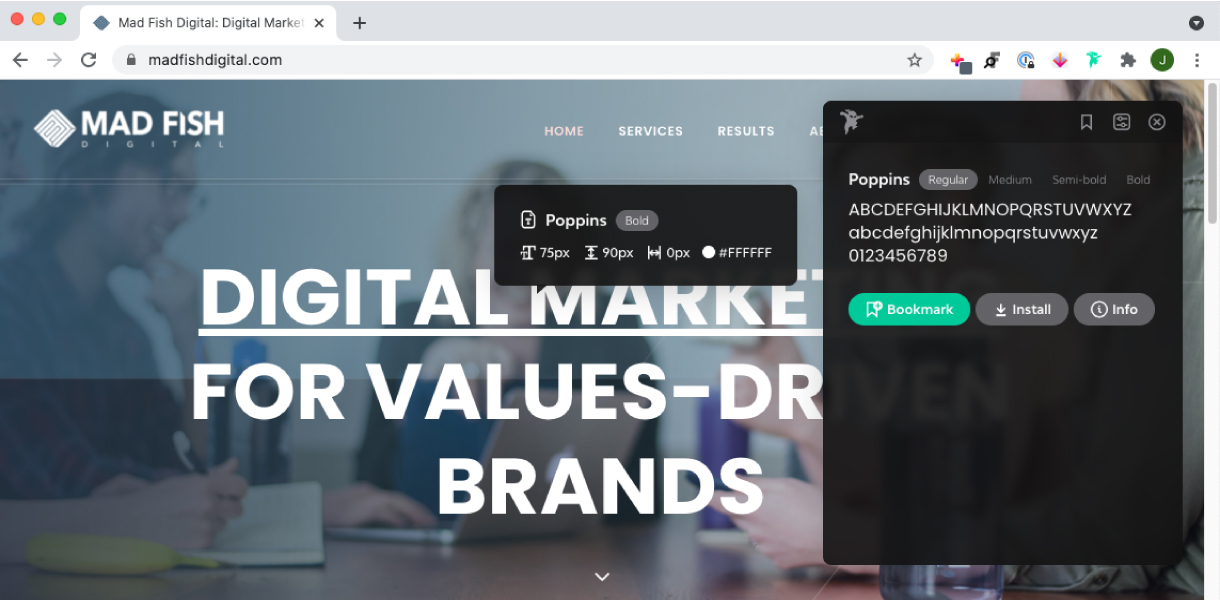
 What it is: Fonts Ninja allows you to find out the typefaces used on a website. When you click on the extension you get a dropdown menu of all of the fonts on the page. As a bonus, it allows you to hover over fonts on the page and see the details of the fonts including kerning (that’s the space between letters), the hex code, and size.
What it is: Fonts Ninja allows you to find out the typefaces used on a website. When you click on the extension you get a dropdown menu of all of the fonts on the page. As a bonus, it allows you to hover over fonts on the page and see the details of the fonts including kerning (that’s the space between letters), the hex code, and size.
Why we use it: We use this tool for multiple purposes. If a client does not have brand guidelines this allows us to easily see the fonts they use along with the details of the fonts including kerning, hex code, and sizes. This is also a great tool for inspiration when you see a font on another site you like and need to identify this.
Colorzilla
 What it is: Colorzilla is very similar to the eyedropper tool in Adobe products. If you are not familiar with the eyedropper, this tool allows you to hover over any element on a webpage and get the color code (Hex and RGB), then when you click the color block it copies the hex code to be able to easily paste the color in whatever you are working on.
What it is: Colorzilla is very similar to the eyedropper tool in Adobe products. If you are not familiar with the eyedropper, this tool allows you to hover over any element on a webpage and get the color code (Hex and RGB), then when you click the color block it copies the hex code to be able to easily paste the color in whatever you are working on.
Why we use it: We use this tool almost daily, when you are trying to match colors from a brand to another asset you can easily grab the hex code without having to open a bunch of folders or look up the brand’s colors. This makes it easier when you are creating any asset-based off of a webpage or asset. We also use this tool for quick inspiration, if you see a color palette on another website or asset you can get the color codes.
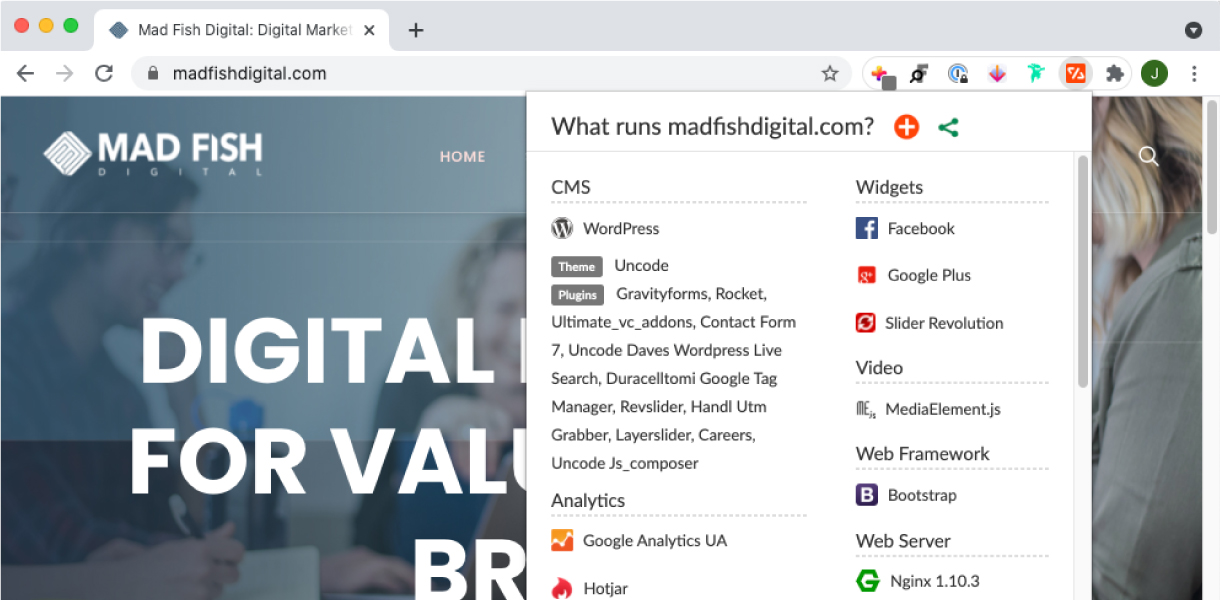
Whatruns
 What is it: Whatruns is an extension that allows you to visit a website, click the app, and be provided a dropdown of what runs on that website – what CMS is being used, what analytics and advertising tools are installed, and more.
What is it: Whatruns is an extension that allows you to visit a website, click the app, and be provided a dropdown of what runs on that website – what CMS is being used, what analytics and advertising tools are installed, and more.
Why we use it: Most of the time this tool is used is for competitor research. This allows a deeper understanding of what marketing efforts are in place for a competitor. Are they using HotJar for user recordings and heatmaps, what advertising tools are being used (Bing, Facebook, Google Analytics), are they using plugins to decrease image size? This is also a great tool if you find a nice plugin on a website and not sure what it is.
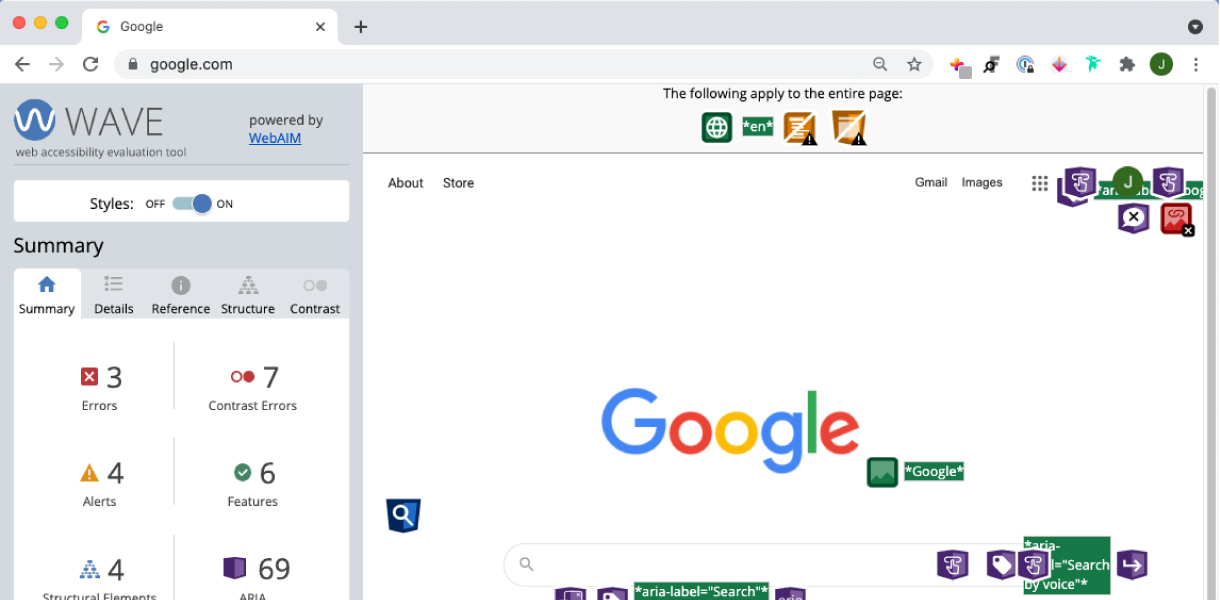
Wave
 What is it: Last, but definitely not least, is WAVE (Web Accessibility Evaluation Tool). This amazing little tool is created by Web Aim. WAVE is a suite of tools that allows a user to make web websites more accessible to individuals with disabilities. This tool allows users to go to any website and run an evaluation of the site’s accessibility.
What is it: Last, but definitely not least, is WAVE (Web Accessibility Evaluation Tool). This amazing little tool is created by Web Aim. WAVE is a suite of tools that allows a user to make web websites more accessible to individuals with disabilities. This tool allows users to go to any website and run an evaluation of the site’s accessibility.
Why we use it: While this is only a tool to aid, you still need a human evaluation, but it will give you a list of areas for improvement. Our favorite way to use this is to easily see contrast color errors, alt tags missing, and skipped heading level which will also help you increase your SEO. It’s available for Chrome and Firefox.
We hope this helps your workflow in the future whatever your position is. If these tools are too in the weeds, Mad Fish is here to help. Reach out to us via our contact page.

