 When it comes to designing SEO-friendly web pages, it’s all about creating a powerful SEO head section. The HTML head is what will make you or break you in the search engines, especially if you don’t follow SEO guidelines.
When it comes to designing SEO-friendly web pages, it’s all about creating a powerful SEO head section. The HTML head is what will make you or break you in the search engines, especially if you don’t follow SEO guidelines.
The SEO Basics of the HTML Head
Document type definition (DTD statement)
This is the first tag on your web page. What does it do? It helps load and index pages faster. It also helps spiders efficiently “deep crawl” your pages.
Character Set Tag
SEO gurus recommend listing the character set tag before the title tag. The character set tag displays text characters in browsers.
Title Tag
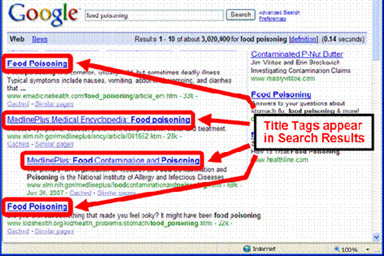
 The title tag is very important – you need to grab visitors’ attention IMMEDIATELY. The Title tag is displayed at the top of the browser’s window and displays text in search results. You want to stir their emotions with titles and create curiosity so your site will get those CLICKS! The SEO standard for title tag length changes periodically. Moz.com is the best resource for up-to-date best practices. Remember to be succinct when writing title tags – do not stuff with too many keywords (looks unnatural and will get you booted out of search engines).
The title tag is very important – you need to grab visitors’ attention IMMEDIATELY. The Title tag is displayed at the top of the browser’s window and displays text in search results. You want to stir their emotions with titles and create curiosity so your site will get those CLICKS! The SEO standard for title tag length changes periodically. Moz.com is the best resource for up-to-date best practices. Remember to be succinct when writing title tags – do not stuff with too many keywords (looks unnatural and will get you booted out of search engines).
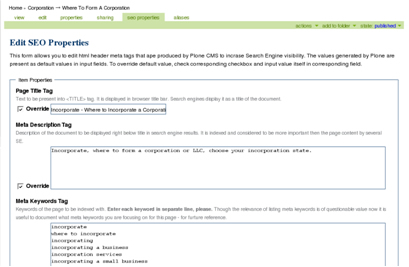
Meta Description Tag

Meta description tags work with the title to attract visitors to your pages. Just like title tags, the standard SEO rule changes so check out Google or Moz.com for current meta description standards. You should spend the same amount of time and effort creating powerful meta descriptions as you would with creating your ads (and titles tags!)
Remember your call to action and work in that “offer” to boost click rates.
Don’t be lazy – if you don’t include meta description tags, search engines automatically use snippets of your copy text as your description tag. In fact, currently, Google will periodically override a meta description if they don’t feel it adequately answers the query.
Meta Keywords Tag [No!]
Meta keywords have long gone out of best practices for most SEO applications. Don’t try keyword stuffing these into your HTML head. You will get no value and waste time. Instead, use your keyword list to create high-quality content for the page and develop your title and meta descriptions.
Meta Robots Tag
Meta Robots Tags allow content to be kept out of search engines in the following ways:
<META NAME=”ROBOTS” CONTENT=”NOINDEX, FOLLOW”>
Pages are not indexed but still followed.
<META NAME=”ROBOTS” CONTENT=”INDEX, NOFOLLOW”>
Pages are indexed but not followed.
<META NAME=”ROBOTS” CONTENT=”NOINDEX, NOFOLLOW”>
Pages are not indexed or followed.
XML Mapsite Verification Tag (Google)
Google’s Sitemap is the best way to get crawled by spiders. It allows your pages to be easily found and indexed.
Tips and Tricks: How to Create the Best Tags for your HTML Head
- If you use more than the standard character count in your titles, Google automatically displays ellipses which drops click-through rates to 9% fewer compared to titles WITHOUT ellipses.
- Ask questions, use active verbs, and list exactly what visitors will receive on the page
- Utilize unconventional techniques – make meta title tags and descriptions LOOK different. Curiosity helps with click-thru rates.
- Do NOT use keywords of competitors’ products or brands in your tags(you could risk a lawsuit!)
- Avoid hype in meta-descriptions. Be accurate and clear but not wordy.
- Software such as Dreamweaver automatically inserts the proper tags. If you are editing older pages, you will need to manually insert the correct tag.
- Consult with the HTML validator at W3C, or consult with a web designer for more information.

