HTML 5 has been around for years, but as of July of 2014 the W3C (World Wide Web Consortium) plans to make it the new web standard. HTML 5 has a lot of really cool features, but today I’m going to focus on the aesthetic improvements that this new technology has made possible.
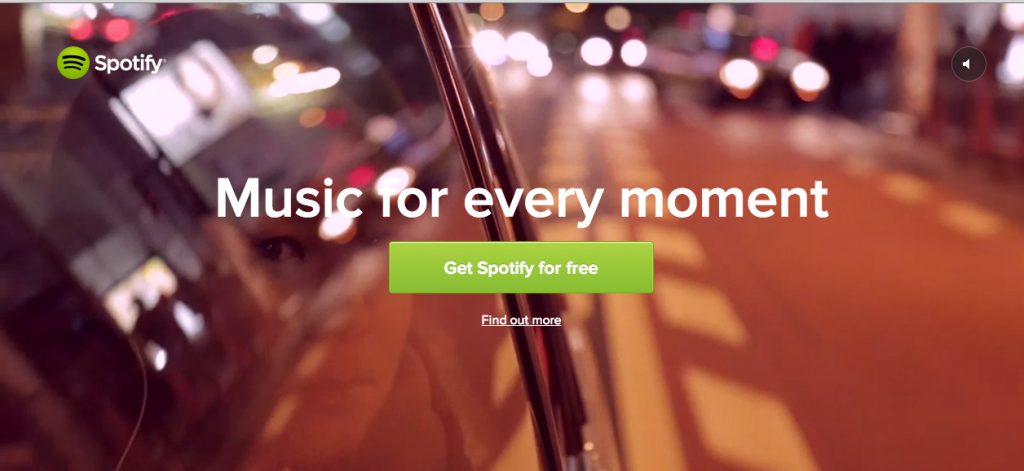
Video Backgrounds

This example is from Spotify. If you click on the link you’ll actually see the video on the background playing.
Pinned Elements
A pinned element stays in the same spot as you scroll down. In this example you can see the logo of this university is on the bottom-left corner no matter how much you scroll through the page. This is a really cool technique to place calls to action that follow your visitors as the browse your website.
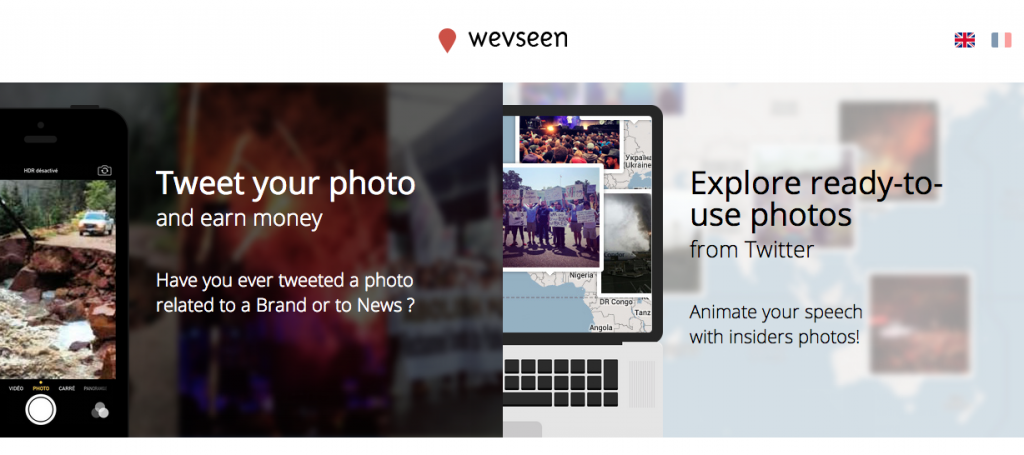
Animations on Mouse Hover

A moderate level of animation can make your website a lot more dynamic and engaging. Check out Wevseen and hover your mouse over the two boxes at the top to see what an HTML 5 animation looks like.
Fixed Background Images

When you scroll down or up on a page, fixed background images stay in the same spot. This is a really cool effect because when your text and images scroll at different speeds the whole website looks more interactive and engaging. You can see an example here.
Fully Animated Websites

This website is a great example of what’s possible with HTML 5. These sorts of animated websites are very effective if you have a story to tell and want to walk your audience through it. A fully animated site like this one might not be right for you, but you can certainly use only some of these elements to make your website more captivating.

